MarkdownでMediumに技術記事を書く
ワンクリックで完了、マジ
前置き
- エンジニアならMarkdownで書きたい、当たり前だよね。
- フロントエンドならMediumのシンプルなデザインが好き、当たり前だよね。(まぁ、最近はそうでもないけど)
- 年寄りになると、トイレに行った後ですぐ忘れちゃうから、ちゃんと記録しておきたい、これも当たり前だよね。
上の3つは至極まっとうなニーズなんだけど、問題はMediumがMarkdownに対応してくれないこと。オタクっぽいと思ってるのかな。

しょうがない、対応してくれないなら、自分で作っちゃえばいいんだろ?
作業開始
最初の目標は以下のように設定した。
- シンプルなMarkdownエディタ
- MediumとGitHubアカウントの連携(Gistに置くため)
- Markdown内のコードブロックを自動的にGistファイルとして保存
- YouTubeなどの埋め込みにも対応
- 上記の手順をワンクリックで完了
過程は省略。みんなエンジニアなんだから、プログラミングなんてこんなもんでしょ。でも、いくつか気づいたことを共有しておくね。
- Medium Public APIは長い間更新されてない。しかも、法務部によると、非公開APIを使うと訴えられるらしい。認証がないものも多いのに…
- PayPal 2019 APIのドキュメントと実際のフィールドに食い違いがあった。20個以上のTSクラスをドキュメント通りに書いてから気づいた時は、本当に嬉しかったよ(泣)
- Cloud SQLは超高い。請求書を見た時、ハッキングされたのかと思った。使う前に料金をしっかり計算してから、サイズを決めた方がいいよ。
さて、結果を見てみよう!
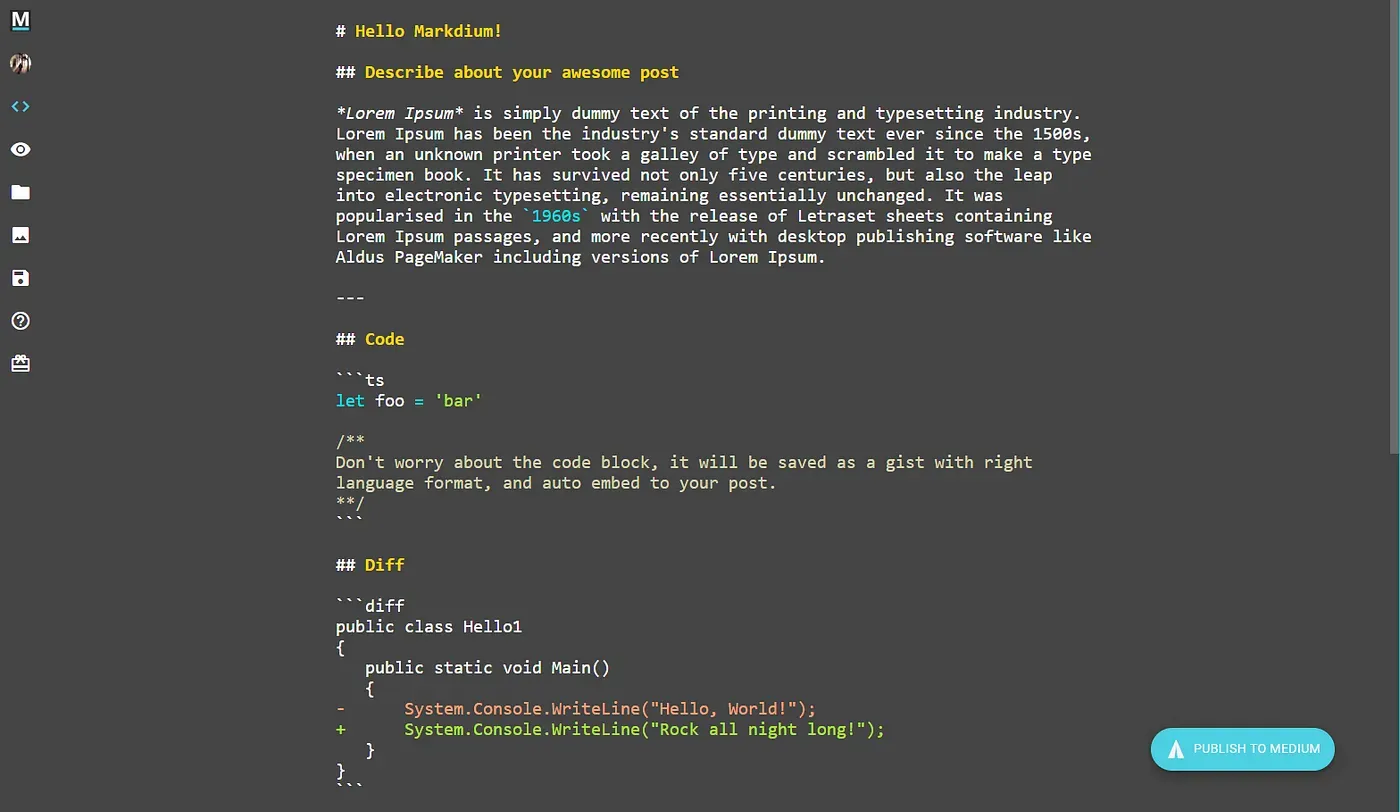
- とりあえず適当に文字を打ってみる(ここでは基本的な例を使用。左側のヒントで見つけられるよ)

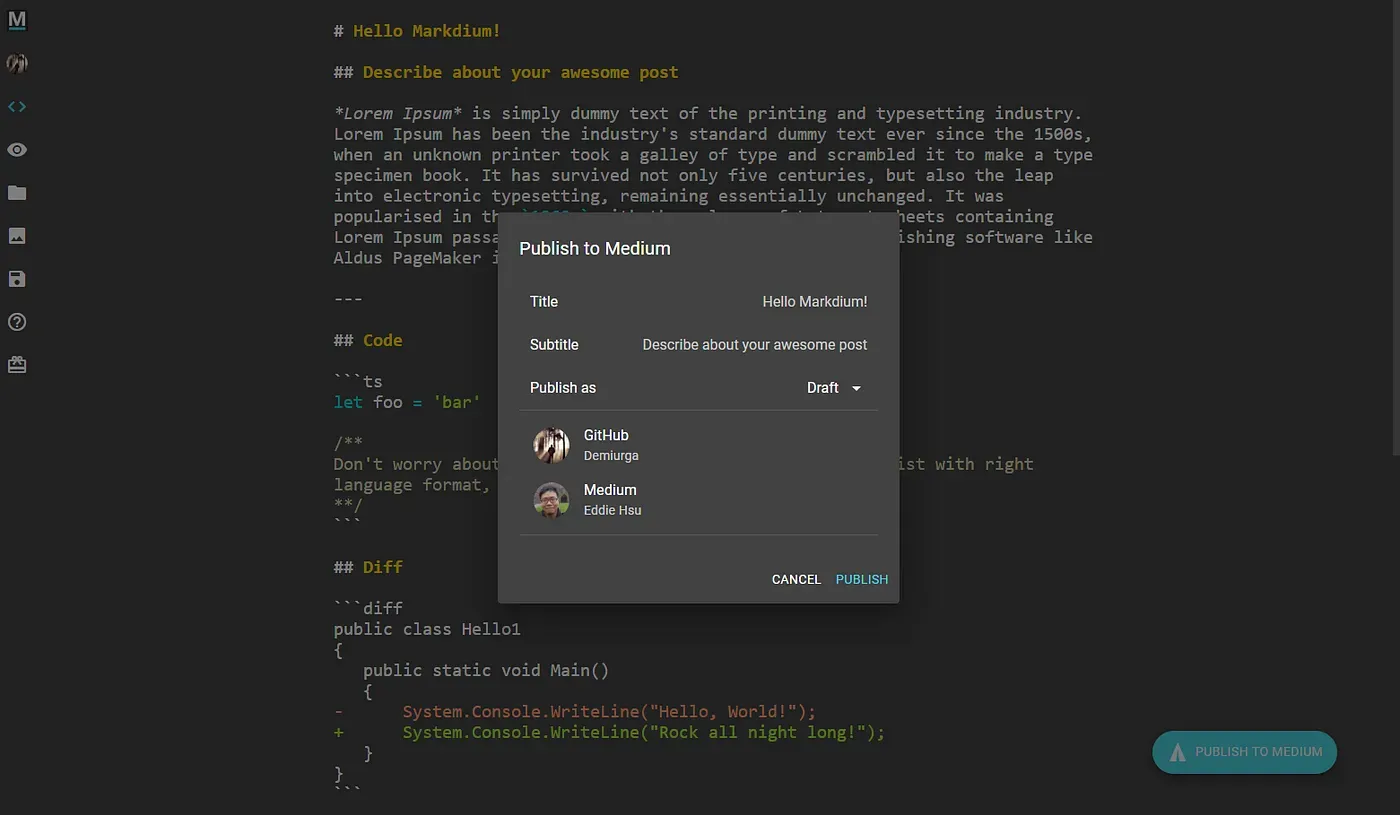
- 「Mediumに公開」ボタンをクリック(事前にアカウント連携を忘れずに)

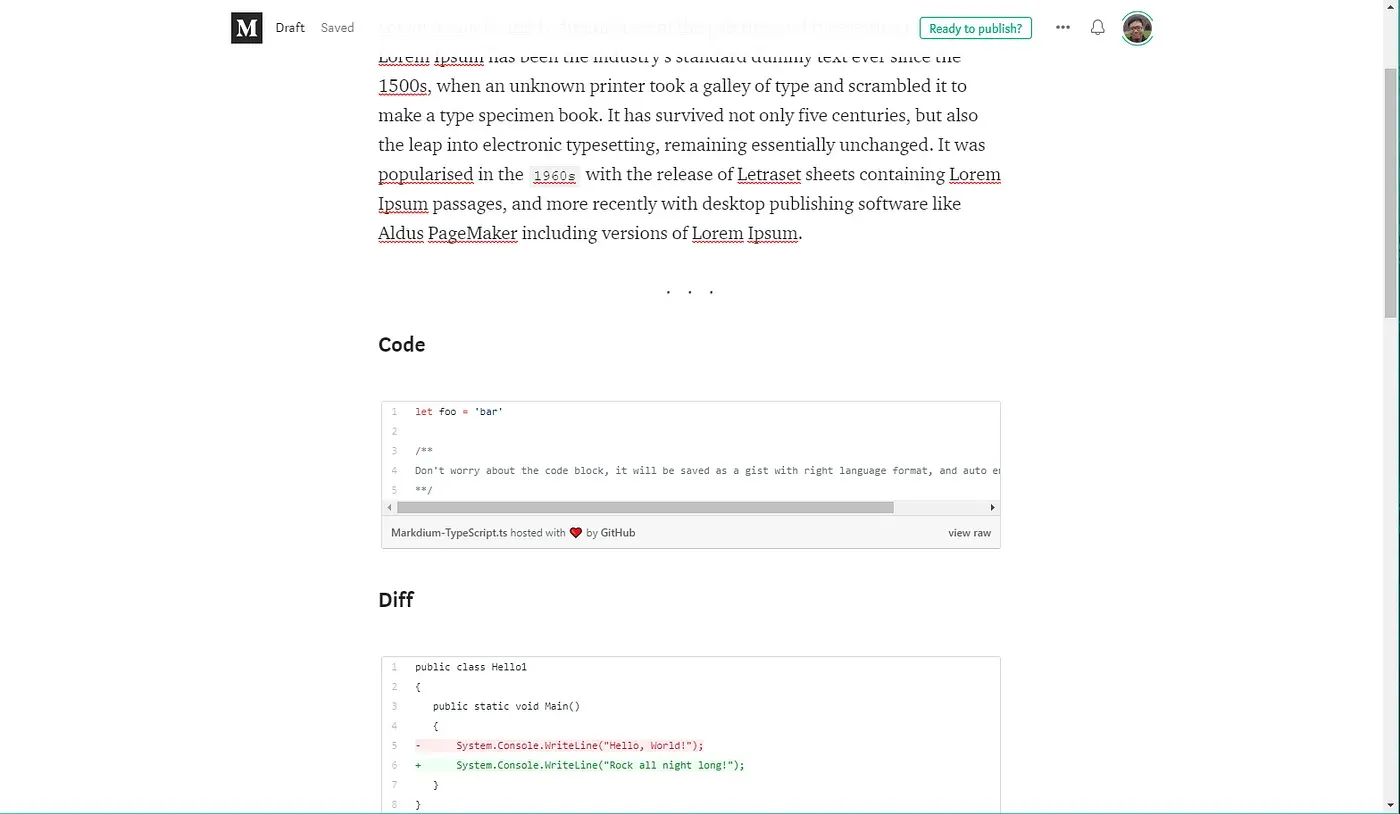
- じゃーん!素敵なMedium記事の完成!

デモ動画:
次のステップ
実は、このテーマはまだまだやれることがたくさんある。例えば、他のMarkdownエディタ(VSCode、JB)のサポート、他の場所からのインポート、リポジトリとの直接同期など。でも、まずは最初のフィードバックを見てからにしようと思う。自分が欲しいものと、ユーザーが求めているものは必ずしも一致しないからね。それに、自分も長い間記事を書いてなかったし、せっかくエディタを作ったんだから、そろそろ借金を返さないとね。
あ、そうそう、まだ日本の決済システムには対応してないんだ(どの会社と連携するのが一番いいのか、まだよく分からなくて)。Writerプランを試してみたい人は、直接連絡してね。DBから直接変更するから、お金はかからないよXD。もし、君もMarkdownでMediumに技術記事を書きたいなら、ぜひ拡散して、感想を教えてね!